
All-in-One WP Sticky Anything – Sticky Menu & Sticky Header
Created by: Monzur Alam
All-in-One WP Sticky Anything – Sticky Menu & Sticky Header
All-in-One WP Sticky Anything on Scroll plugin allows to you make any elements sticky on your website. It also works in Elementor page builder.
Sometimes, we stuck making any section sticky in Elementor page builder. Because Sticky is a pro feature in Elementor, not everyone can afford it. Most of the people doesn’t have that kind o budget to buy Elementor pro for this type of tasks. All-in-One WP Sticky Anything plugin offers a free WordPress plugin that helps to make any element sticky in Elementor.
Don’t worry about the extra loading time, it will not cause any issue with site’s speed. We have developed the most lightweight technology, and it is optimized for the best speed score. All you need to do is download it and install. After that simply activate the plugin and make sticky anything.
🔥 Features of All-in-One WP Sticky Anything
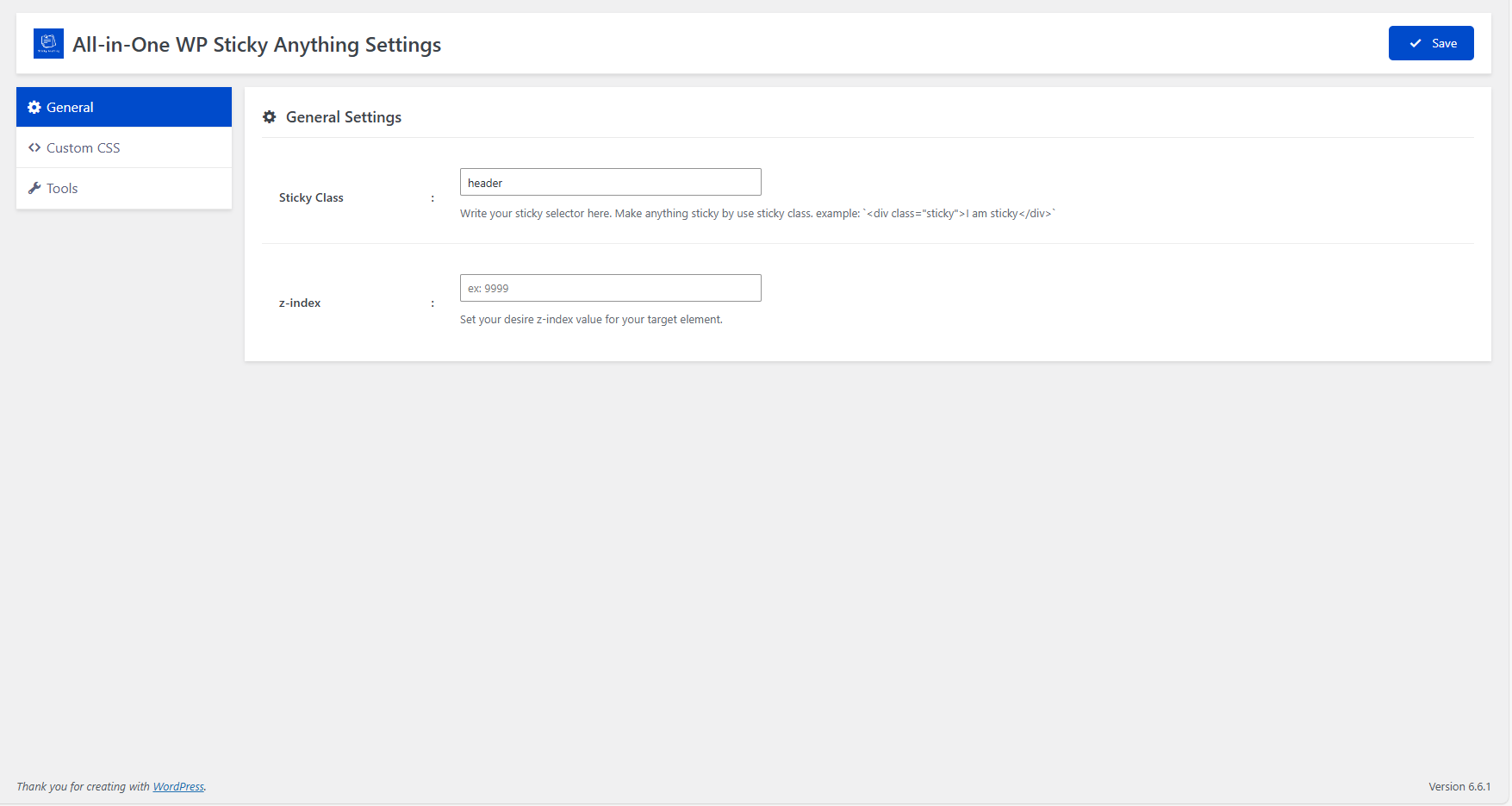
📌 Any Element Can Be Made Sticky: The user can make any element sticky by using this plugin. When you want to create an element sticky, just pick CSS class name, class id, or CSS selector.
🔝 Z-index: If other elements on the page overlap or peek through your sticky element, you can easily adjust the Z-index to ensure it stays on top.
✏️ Custom CSS: All-in-One Sticky Anything allows you to customize the appearance of the website using custom CSS.
⏱️ Quick to Set Up: It doesn’t require any pro skills to download and install the plugin. You can download itself and install it on your WordPress dashboard.
⚡ Blazing Fast: Make anything sticky element in one or less time.
🛠️ Works with Everything: All-in-One Sticky Plugin is compatible with most common themes, page builder’s plugin. We have tested it for many times and perfected it for you. It is perfectly working in Elementor page builder.
💡 Easy to use: There are no complex settings for using it. You just pick class name or id and place it into fields and save it. There are other ways to sticky just use sticky class.
🌟 Benefits of All-in-One WP Sticky Anything
- The sticky sidebar will help your visitors navigate easily.
- User Experience Improvement
📘 How to use ?
Just use sticky class to sticky anything.
Example: <div class="sticky">I am stikcy</div>
There are lots of features coming soon. We are updating it regularly. If you fetch any kind of problem just use the support feature. We will update solving you issues as soon as possible.
⚙️ Installation
- Install All-in-One WP Sticky Anything by uploading the
All-in-One WP Sticky Anythingzip file to the/wp-content/plugins/directory. - Activate All-in-One WP Sticky Anything through the
Pluginsmenu in WordPress.

