WordPress Footnotes plugin is a powerful method of adding footnotes into your posts and pages. You can have as many footnotes as you like pretty easily in every page, post or ACF block, WooCommerce is also supported. That is the fastest footnote plugin which is using extremely low resources – you wont even notice that it is there.
You can visit the Github page for the latest code development, or if you want to report an issue with the code.
Key features include…
- Simple footnote insertion via markup of choice (default – double parentheses)
- Gutenberg support
- Combine identical footnotes
- Paginated posts are supported
- Suppress Footnotes on specific page types
- Option to display ‘pretty’ tooltips using jQuery
- Option to display footnotes as tooltips using vanilla JS
- Lots of configuration options
WordPress Footnotes plugin is designed to ease the creation of a new footnote. It also gives you the ability to easily switch from most of the existing footnotes plugins to this one. Lets face it – almost 100% of them are abandoned or in awful condition. It supports PHP8, it is written using best practices and follows the WordPress standards, give it a try. You can quickly check the plugin here
Technical specification…
- Designed for both single and multi-site installations
- PHP8 fully compatible
- PHP multibyte must be installed
Getting Started
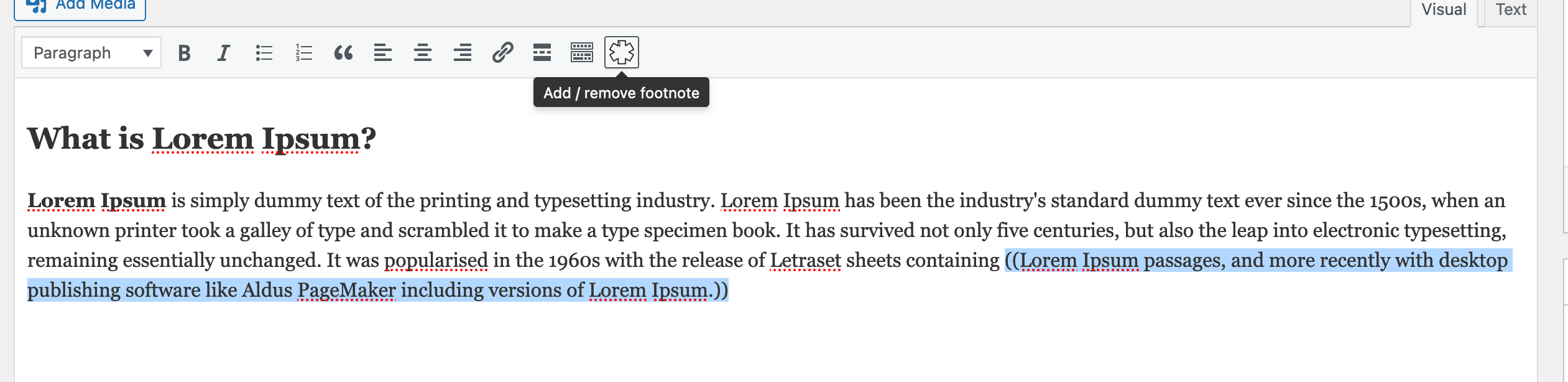
Creating a footnote is incredibly simple – you just need to include your footnote in double parentheses (default, but you can change that), such as this:
This is a sentence ((and this is your footnote)).
You can change the markup for the footnote in the settings page of the plugin.
The footnote will then appear at the bottom of your post/page.
Don’t put footnotes in short description / excerpts – the plugin won’t work there by design.
Or you can use a shortcode for where you want your footnotes to appear. The shortcode is “awef_show_footnotes“. The shortcode also accepts a parameter of the post id in format of ‘post_id=1’. If not presented, the global \WP_Post object will be used.
You can also use a PHP call in your templates or whatever you like by using the following:
AWEF\Controllers\Footnotes_Formatter::show_footnotes( array( ‘post_id’ => 1 ) );
Note: If you choose this way (above), you have to go to the plugin settings, and set “Do not autodisplay in posts” to true.
Advanced Custom Fields (ACF) are also supported out of the box – just read and keep in mind this:
Unfortunately there are limitations with the ACF because of its block structure. There is no way to guess how many blocks are there, which is first, second, are there more blocks or not … So every block will show its own footnotes, and shortcodes are not working outside them. Currently there is no way to achieve that functionality. So they are treated more like endnotes if there are multiple blocks using the footnotes tags.
What plugin does is to keep track of the footnotes and keep proper numbering among the blocks (again there is no way to guess which is which, so they are parsed in order of their callings from backend, but they can be shown in entirely different places on the front end.)
WooCommerce (including new product editor) is also supported.
Other plugins compatibility
There are plugins with which that one is 100% compatible – meaning that you can directly jump from them to this one:
Options
You have a fair few options on how the identifier links, footnotes and back-links look which can be found in the WordPress admin area either on the stand alone page, or under Settings -> Footnotes – that depends on your desired setting in the plugin.
Shortcode options
[awef_show_footnotes] Is the shortcode you should use. Inside the post content, there is nothing more that you have to do.
If you want to use the shortcode outside of the post content, then you need to add the post id as a parameter:
[awef_show_footnotes post_id=1]
If outside of the post content, and there is no parameter of the post id provided, then the plugin will try to use the global post if presented.
Paginated Posts
Some of you seem to like paginating post, which is kind of problematic. By default each page of your post will have it’s own set of footnotes at the bottom and the numbering will start again from 1 for each page.
The only way to get around this is to know how many posts are on each page and tell Awesome Footnotes what number you want the list to start at for each of the pages. So at some point on each page (that is, between each <!--nextpage--> tag) you need to add a tag to let the plugin know what number the footnotes on this page should start at. The tag should look like this <!--startnum=5--> where “5” is the number you want the footnotes for this page to start at.
Referencing
Sometimes it’s useful to be able to refer to a previous footnote a second (or third, or fourth…) time. To do this, you can either simply insert the exact same text as you did the first time and the identifier should simply reference the previous note. Alternatively, if you don’t want to do all that typing again, you can construct a footnote like this: ((ref:1)) and the identifier will reference the footnote with the given number.
Even though it’s a little more typing, using the exact text method is much more robust. The number referencing will not work across multiple pages in a paged post (but will work within the page). Also, if you use the number referencing system you risk them identifying the incorrect footnote if you go back and insert a new footnote and forget to change the referenced number.