There are several reasons to print some hints on your posts. These hints will never been seen on the screen, but you want it to show on paper.
Feature-List:
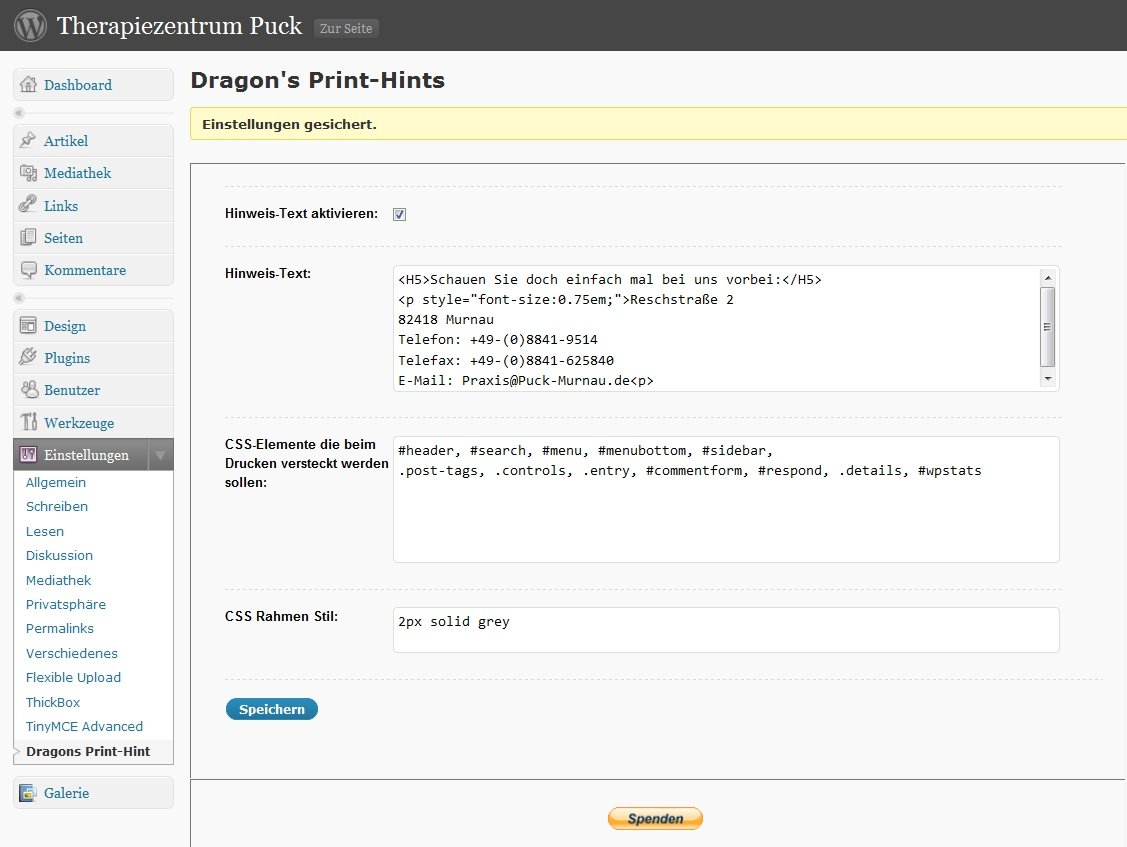
- Definition of a hint text, only appearing on printouts.
You can use any html tag that can be placed within<p> ... </p>to format your hints. - Comfortable definition of hint text via admin settings panel.
- Hiding user defined areas of posts / pages – see Example 3 in Arbitrary section
- ShortTag [PrintHint] for free definition of post-blocks show only on screen/print output
- Definition of CSS classes (.classname) in a comma separated list. These classes don’t appear on printouts.
- Definition of CSS IDs (#idname) in a comma separated list. These IDs don’t appear on printouts.
- Style definition for printout border frame
- Multilanguage Support: English, Deutsch, Russian already implemented
The plugin hooks into the_content filter. The the_excerpt filter hook is used to remove the hint from displaying on search result page.
*Scenarios*
You want to show a text only online?
[PrintHint show_on=”screen”] … appears only on screen … [/PrintHint]
You want to show a text only on printout?
[PrintHint show_on=”print”] … appears only on printouts … [/PrintHint]
*Hint*
Beware of the closing tag [/PrintHint] as well as the parameter show_on, they are REQUIRED!
If you don’t apply the parameter or give them a wrong argument, the block content will not be displayed, anyway.
Removing the whole border css style from config page will activate the default style defined in fdrag_phi_print.css
Arbitrary section
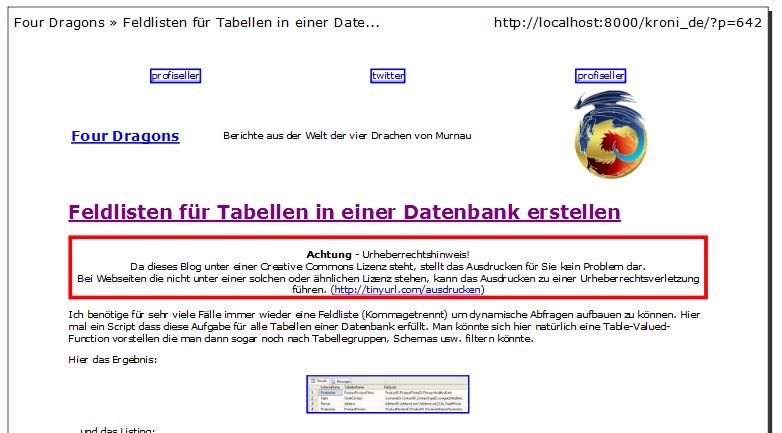
Example 1: Hint-Text
<center><b>Achtung</b> - Urheberrechtshinweis! <br>
Da dieses Blog unter einer Creative Commons Lizenz steht,
stellt das Ausdrucken für Sie kein Problem dar. <br>
Bei Webseiten die nicht unter einer solchen oder ähnlichen Lizenz stehen,
kann das Ausdrucken zu einer Urheberrechtsverletzung führen.</center>
Example 2: CSS Class/ID hiding
#header, #top, #footer, #bottom, #sidebar,
.commentheader, #commentform
Example 3: Hide some portion of a post / page while printing
Within the post define an area with a userdefined and no more referenced ID.
This ID don’t have to be defined within any CSS stylesheet. It’s just for Dragons Print-Hint.
.. some content of your post
<div id="RemoveOnPrint"> ... here is some content of the post ... </div>
.. some more content of your post
If you define this ID (#RemoveOnPrint) in the “hide css blocks” list (remember: comma separate more then one value)
you can see the post with all content but while printing the div tag with id=”RemoveOnPrint” ist hidden.
Example 4: Using shortcodes
If there are areas within your post to explicitly hide/show on screen/print output,
you can use the shortcode
[PrintHint show_on="screen|print"] .... [/PrintHint].
Show graphical link only online, on printouts show the URL instead.
Here is my post text
[PrintHint show_on="screen"]<a href="some url"><img src="myImage" /></a>[/PrintHint]
[PrintHint show_on="print"]http://myUrl[/PrintHint]<br>
and here is the rest of the text.
The Parameter show_on can be used to define the apperance of the content between the shortcode tags.
If you define show_on=”screen” the content part will only be shown an screen outputs.
Otherwise, the show_on=”print” parameter will show the hint only on printouts.
Remark: If you dont’t use the ‘show_on’ parameter or forget to close the shortcode tag, there will be no output!
= Example 5: Using your own border style for print-hint
Just enter the border attributes (see http://www.w3schools.com/css/pr_border.asp for usage example)
without the semicolon. e.g. 5px solid red