Dynamic Visibility extension allows you to hide widgets, columns, containers, sections, or pages.
It is particularly useful when you are building something that you don’t want to show everyone.
It’s an Elementor extension, so you must install Elementor Free version (also working with Elementor Pro) before activating the plugin.
Note: As a plugin for Elementor, it only affects the visibility of content within the Elementor frontend pages
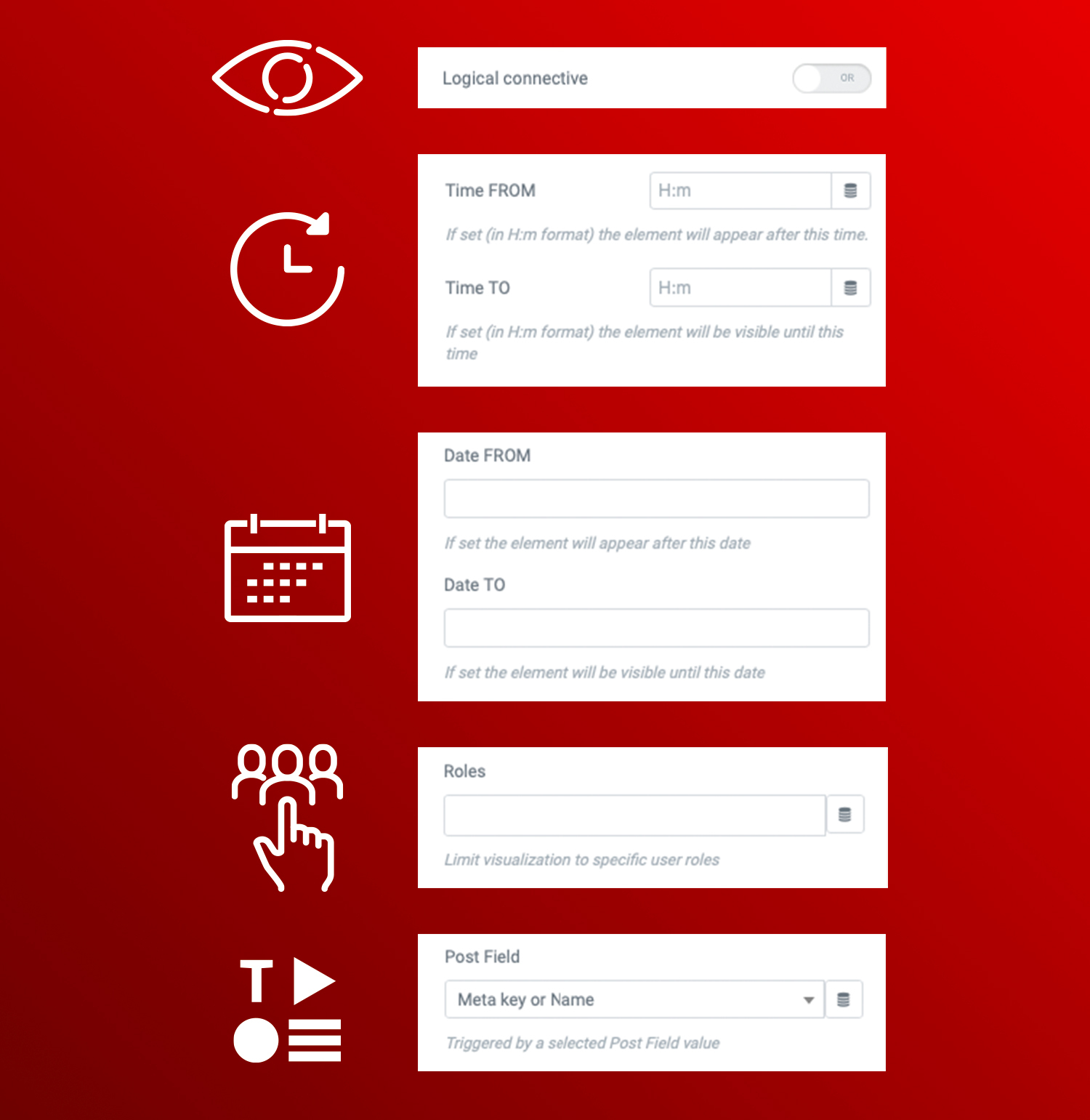
- Choose an OR/AND condition.
- Limit visibility for specific custom fields or pages.
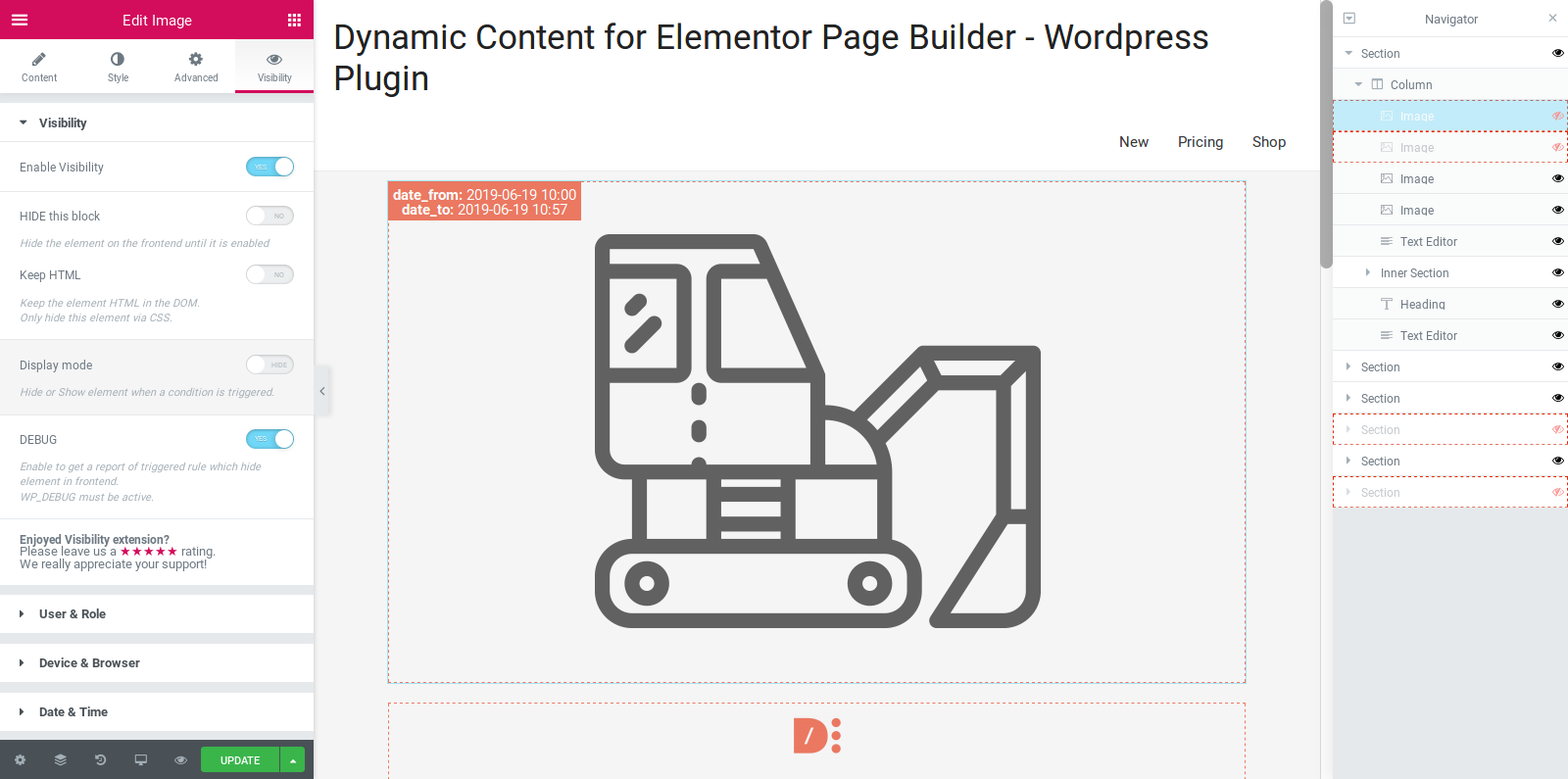
- Set a date (from–to), day of the week, or an hour and decide when each element will be visible.
- Limit visibility for specific user roles, user meta, IP, referral, or users.
- Limit visibility for WooCommerce products
- Set a fallback text (e.g.: ‘Coming soon’) for hidden elements that will be displayed in place of the element.
You can choose to hide the element via CSS or remove it from the DOM.
View full features, demo and more
Try out the plugin on a free dummy site
What will you find in the paid version (Dynamic.ooo – Dynamic Content for Elementor)?
- Custom condition, write your condition in PHP code without any limit
- more than 140 features for Elementor
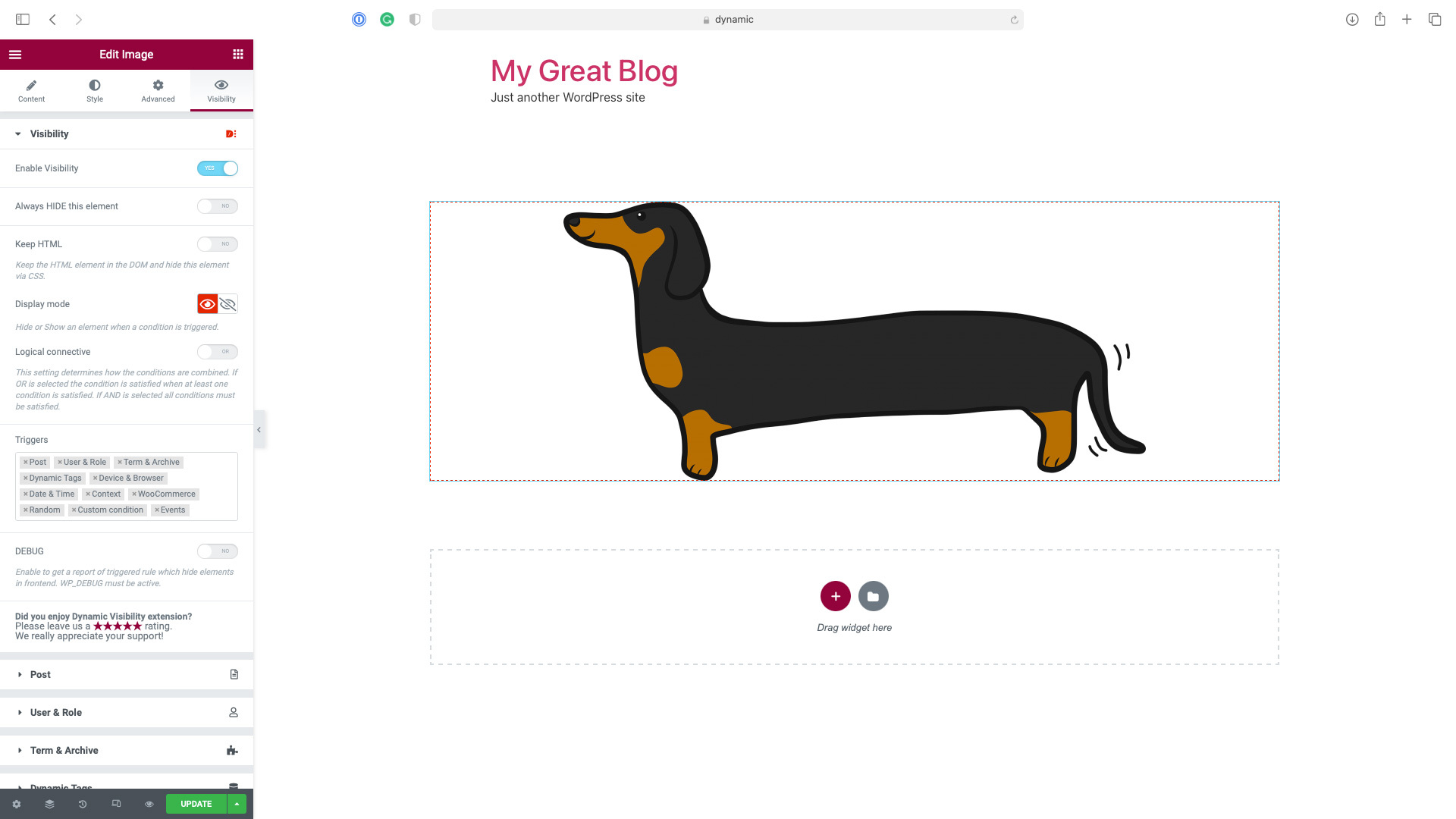
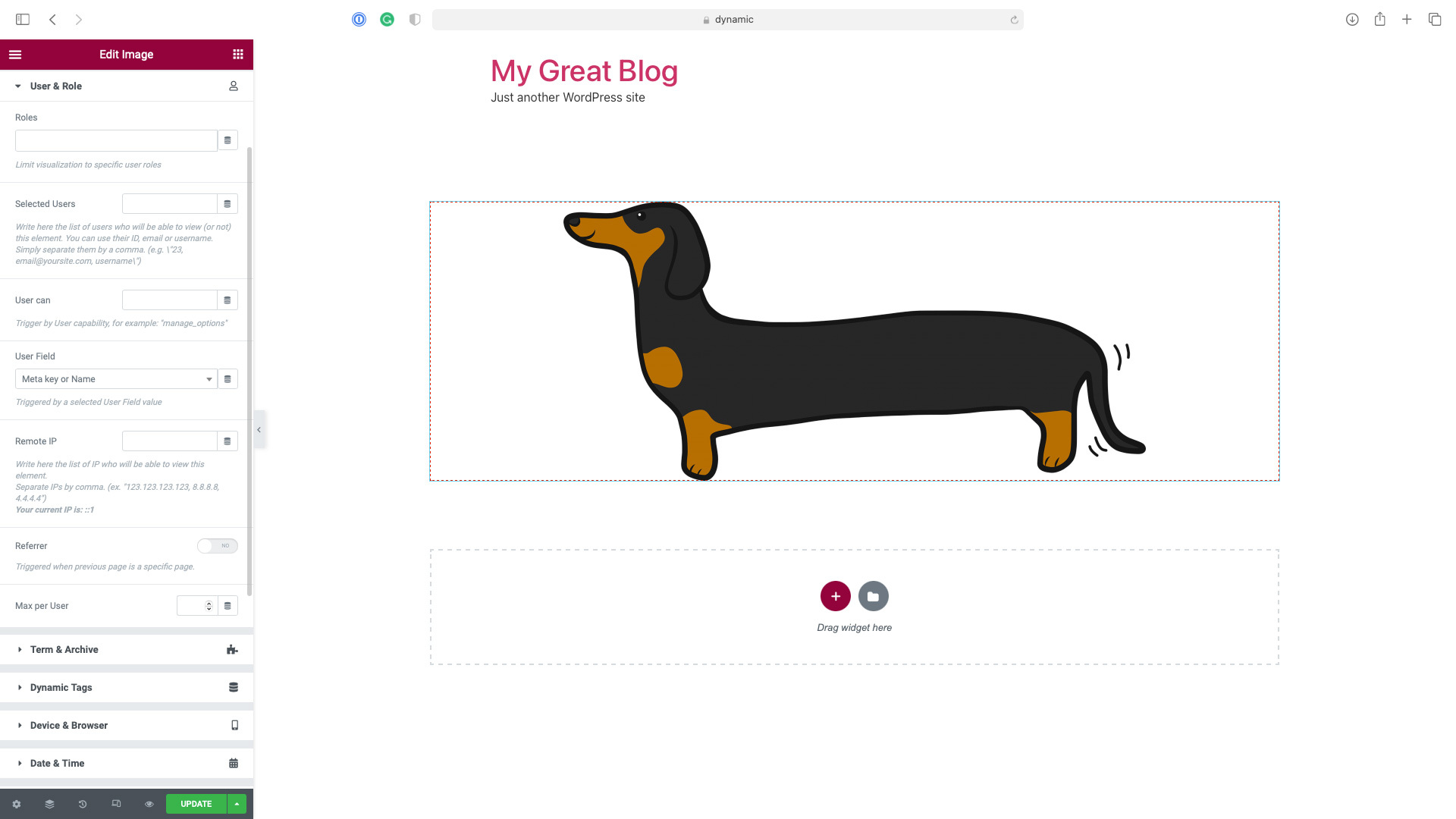
How it works
Open a page in Elementor mode. Select your element, go to the Visibility tab.
You’ll find a new “Visibility” configuration. Open it, enable Visibility, and set it as you prefer.