A simple shopping cart using shortcodes.
Be sure your permalinks in WordPress settings supports slug urls e.g. your-domain.tld/slug. Once you have proper permalink setting, Create a page with slug /cart. Then edit the cart page and add [easy_cart /] and [empty_cart /] shortcodes.
Create add to cart buttons using [add_to_cart /] shortcodes on other posts or pages of your WordPress site.
Use the following attributes to define your add_to_cart products:
- itemid
- product_name
- product_desc
- product_qty
- price
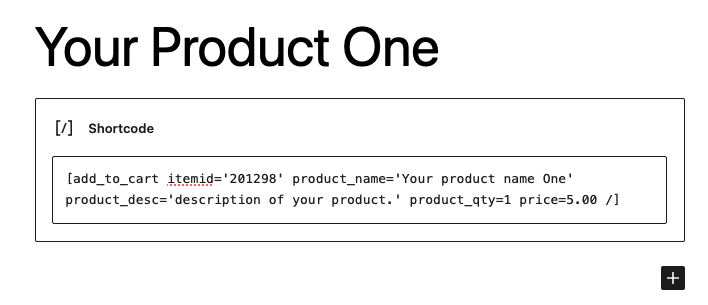
Here is a example usage of add_to_cart shortcode using all the attributes. Be sure to use single quotes:
[add_to_cart itemid=’your-item-id’ product_name=’Your product name’ product_desc=’description of your product.’ product_qty=1 price=1.00 /]
You can have as many add_to_cart shortcodes as you like, in posts and pages.
Shopping cart allows you to store items and calculate total but doesn’t allow you to checkout. At least not yet as of version 1.2.