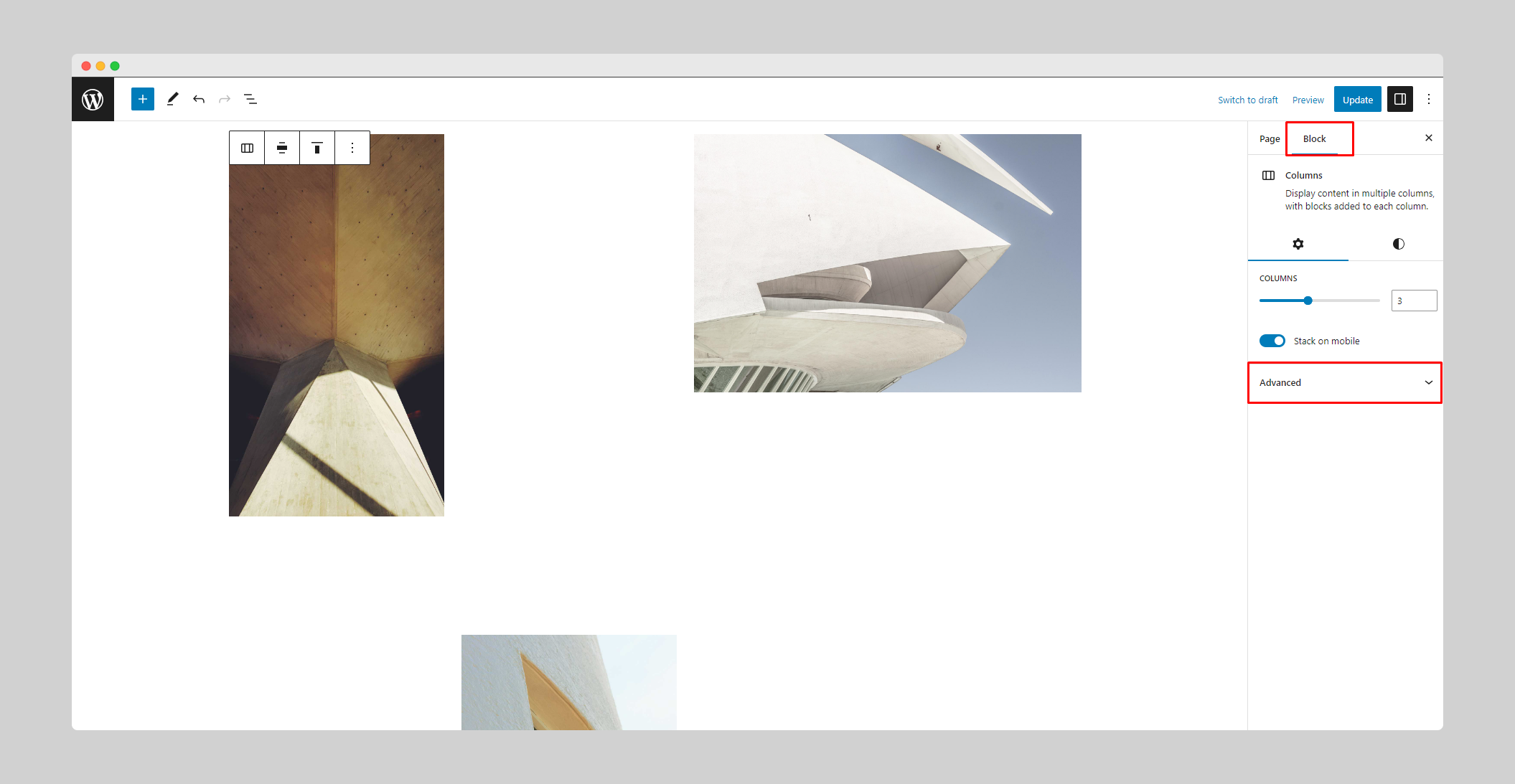
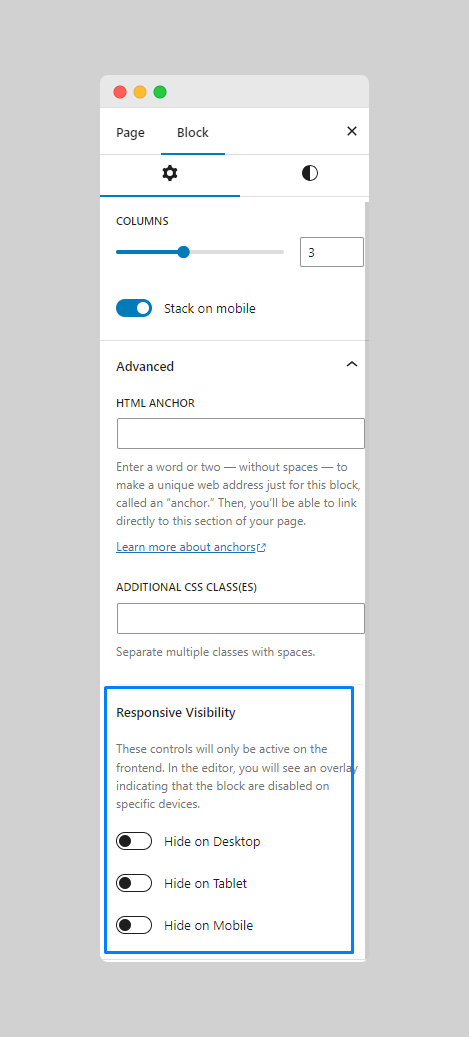
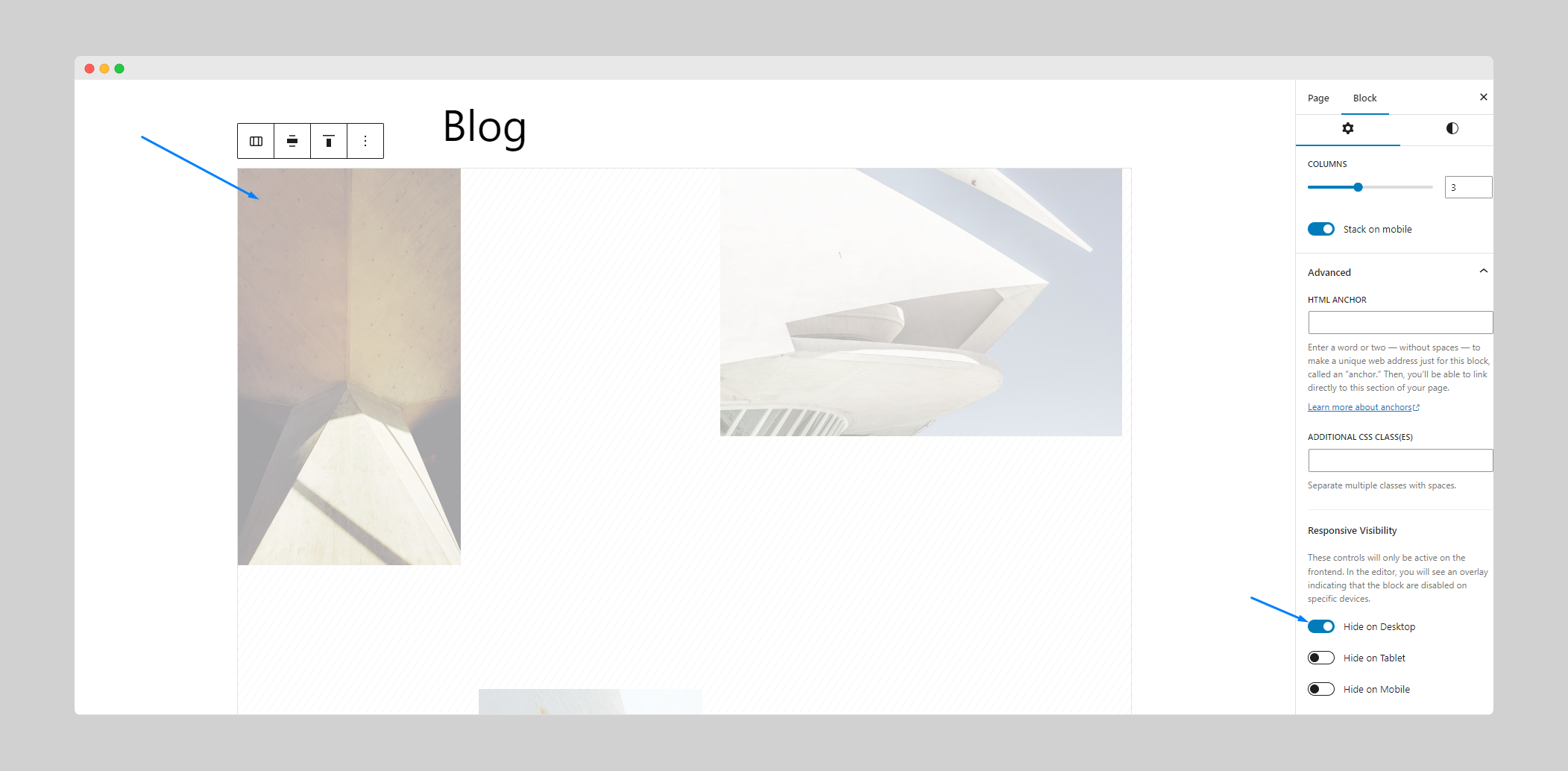
Easily hide and show Gutenberg blocks based on the screen size to create responsive website layouts. With Responsive Block Visibility Swap, you can optimize your content for different devices and enhance the user experience.
What’s Coming Next
-
Additional Device Support:
Get ready for enhanced flexibility! In the upcoming update, we’re planning to introduce additional device support, allowing you to define more devices for precise control over block visibility. We have added support for mobile, tablet, and desktop devices and will be adding mobile landscape, tablet landscape, laptop, and widescreen support in the future. -
Adjustable Media Query Width:
Fine-tune your responsive layout like never before! We’re also planning to include the ability to adjust the media query width for each device, giving you greater control over how your blocks behave across different screen sizes. Whether you prefer pixel-perfect precision or a more fluid design, this feature will empower you to optimize your content for any device.
*Stay Updated:
Keep an eye out for future announcements and updates as we work to bring these exciting features to life. We’re committed to providing you with the tools you need to create exceptional, responsive content with ease.
Feedback and Suggestions
Your feedback is invaluable to us! If you have any thoughts, ideas, or suggestions for how we can improve our plugin or make these upcoming features even better, we’d love to hear from you. Please don’t hesitate to reach out to our team with your input.
Donate
Your willingness to donate or help others is truly appreciated and can bring joy to those in need. Thank you for considering it!