Creates a simple Swiper slider out of container elements. Flexbox has to be active.
How to use it
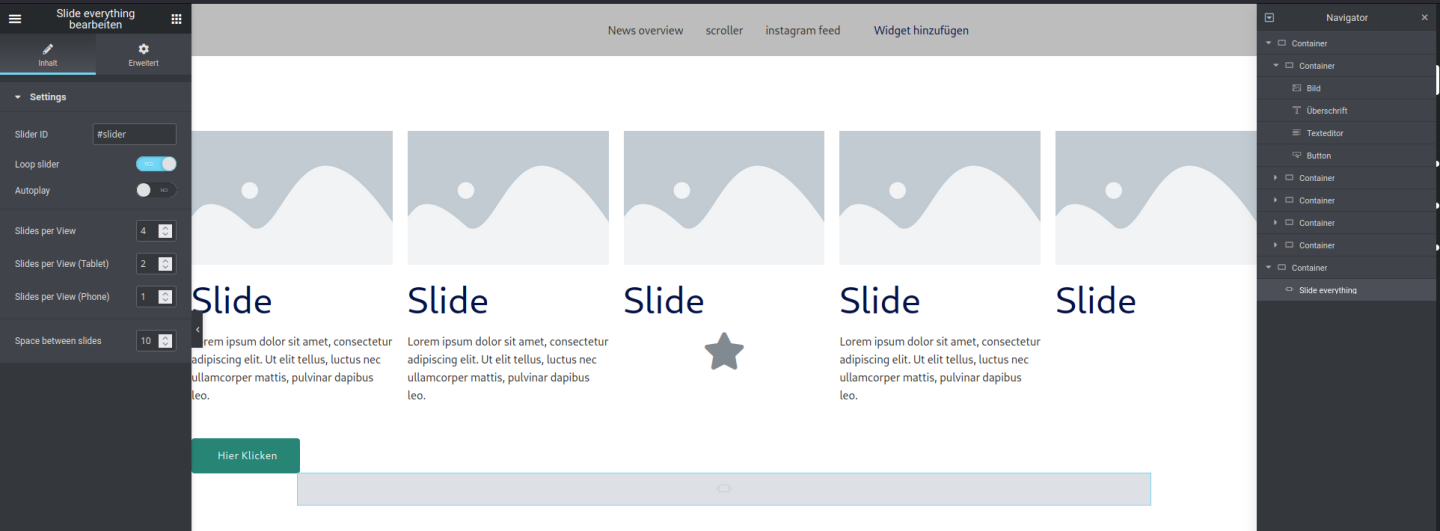
- create a horizontal container and give it an ID (Advanced – CSS ID)
- add multiple sub containers (those are the slides)
- add the
Slide everythingwidget somewhere in the page - set the ID of the container in “Slider ID”
- change some settings
- preview the page
Events:
You can listen to the miga_slide_everything_init event to get informed when the slider is ready to use:
document.addEventListener("miga_slide_everything_init", function(e) {
alert("ready");
});
Currently only working with one slider in your page!