This Plugin uses the SSP Director API to pull content from SlideShowPro Director.
Features:
- Insert a single image from SSP Director into a post using a shortcode.
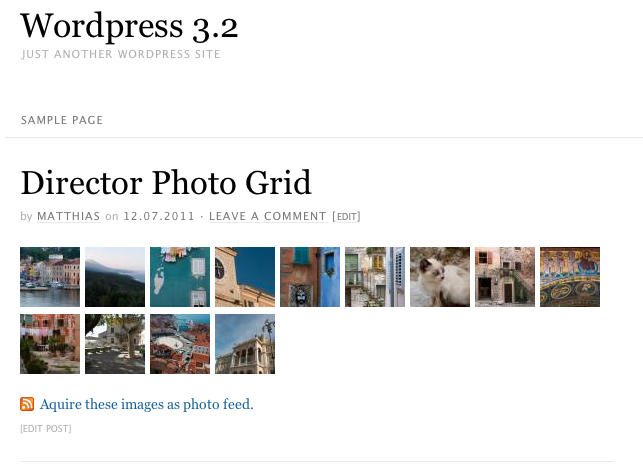
- Insert a photo grid with multiple images from SSP Director into a post using a shortcode. Query SSP Director for albums, galleries, tags and configure the sorting of the output. Photo grids with random images are possible.
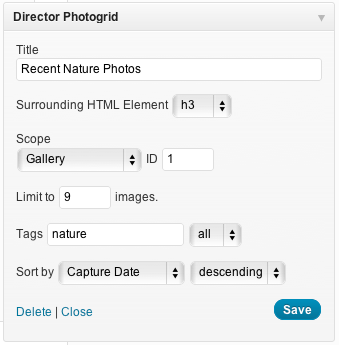
- Insert widgets into your theme if you want to display a photo grid in a widget area.
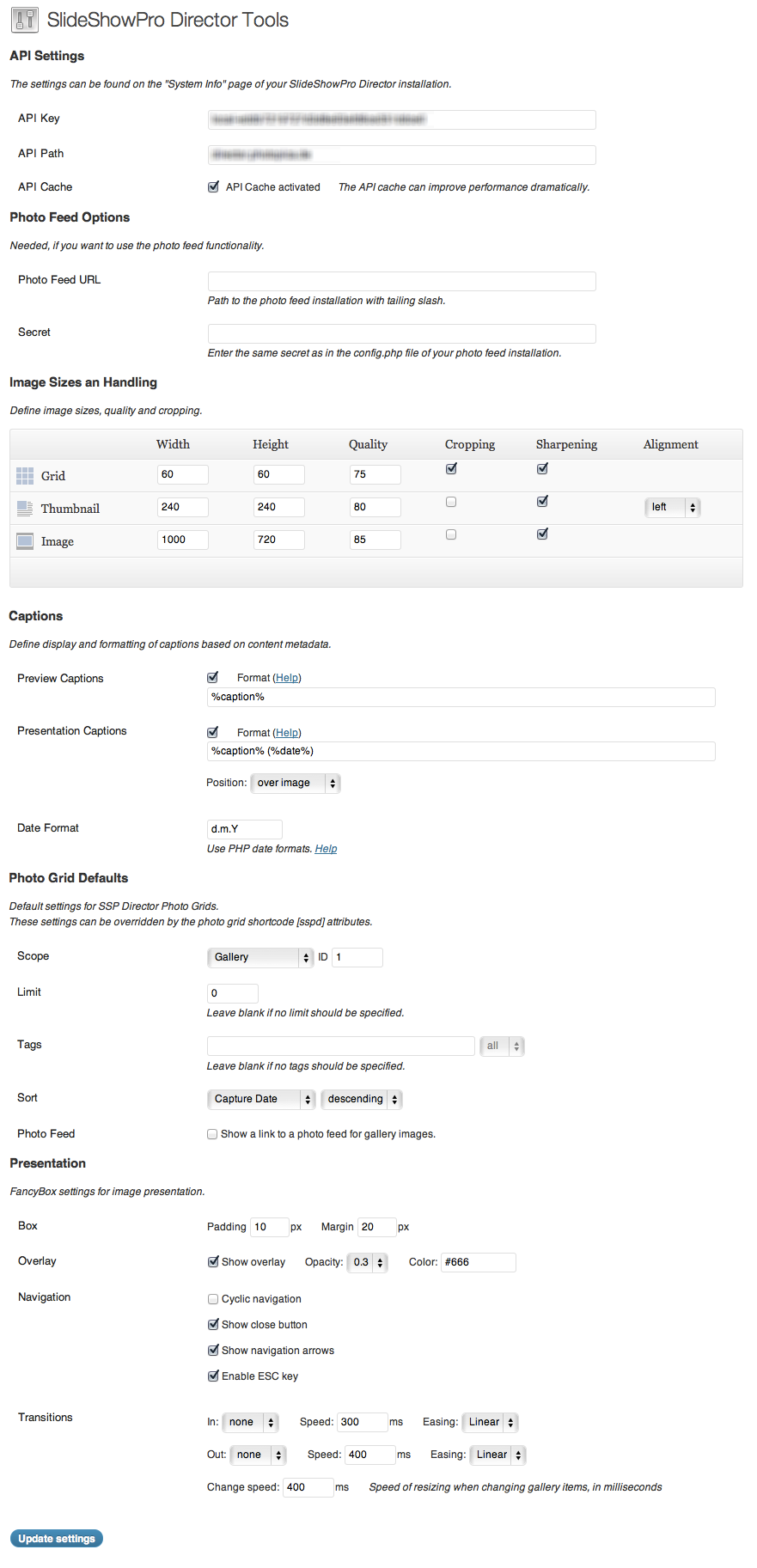
- Sizing and image handling are according to your default settings but can be overridden by shortcode attributes.
- Use image metadata provided by SSP Director for formatting image captions.
- Enable/disable photo feed functionality which generates an encrypted RSS photo feed URL for photo grids.
- Use FancyBox to display photos in lightbox style.
Shortcode Help
Use this shortcode: [sspd].
List of allowed attributes:
album: The id of an album to show (integer).gallery: The id of a gallery to show (integer).image: The id of a single image to show (integer).align: Alignment of a single image (left|center|right, default: left).caption: Whether or not to show the caption of a single image (yes|1|no|0, default: 1).limit: The maximum number of images to be shown in a grid (integer, default: 0). 0 if unlimited.tags: List of tags to filter the content by, separated by commas.tagmode: Mode in which the tag filter works. Match all tags or any out of the list (all|one, default: one).sort_on: The sort field (null|created_on|captured_on|modified_on|filename|random, default: null).sort_direction: The sort order (ASC|DESC, default: DESC).rss: Whether or not to show a RSS photo feed link below the photo grid (yes|1|no|0, default: 1).
If no attributes are specified, the default plugin settings apply as defined in the sections “Photo Grid Defaults” and “Image Sizes and Handling”.
Example:
[sspd gallery="6" limit="10" tags="technology" sort_on="captured_on" sort_direction="DESC"]: This will output the 10 most recent photos of gallery 6 which are tagged with "technology".<h3>Using captions</h3>
Image captions are automatically generated using image metadata. You can define different captions for preview images and images presented by FancyBox. Use placehoders like %placeholder% in your caption definitions and define how dates will be formatted.
List of allowed placeholders:
%caption%: The image caption as provided by Director. If the caption is not set in Director, the IPTC caption is used instead.%byline%: The IPTC byline%city%: The IPTC city%country%: The IPTC country%date%: The image capture date from the EXIF record
Date formatting: Use common PHP date formats.
Using HTML in your captions: You may use the following HTML elements and attributes:
<div style="">, <p style="">, <b>, <i> <strong>, <em>, <br>
Example: <b>%caption%</b> (%date%)<br><i>Photograph by %byline%</i>
Known Issues
- A bug in the Director API v. 1.5.0 beta generates a wrong result when a query with multiple tags is done. See SSP Director Forum.
- photo grids and photo feeds don’t work for smart galleries and albums. (Seems to be a Director bug.)
- The plugin currently doesn’t check if the photo feed feature is installed correctly.
- The photo feeds don’t show the real sizes of the downloadable enclosures, but the sizes of the originals.