About
With this lightweight plugin you can create a contact form.
To display your form you can use a block, a shortcode or a widget.
Form contains fields for Name, Email, Subject and Message. Also included are a sum field (to avoid abuse) and a privacy consent checkbox.
You can customize your form via the settings page or by adding attributes to the block, the shortcode or the widget.
It’s also possible to display form submissions in your dashboard.
How to use
After installation add the VS Contact Form block or the shortcode [contact] to a page to display your form.
You can also go to Appearance > Widgets and use the VS Contact Form widget.
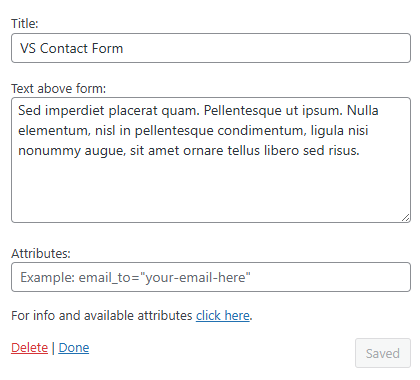
Settings page
You can customize your form via the settings page. This page is located at Settings > VS Contact Form.
Settings and labels can be overridden when using the relevant attributes below.
This can be useful when having multiple contact forms on your website.
Attributes
You can also customize your form by adding attributes to the block, the shortcode or the widget. Attributes will override the settings page.
Misc:
- Add custom CSS class to form:
class="your-class-name" - Change email address for sending:
email_to="your-email-address" - Send to multiple email addresses (max 5):
email_to="first-email-address, second-email-address" - Change “From” email header:
from_header="your-email-address" - Change subject in email:
subject="your subject" - Change subject in auto-reply email to sender:
subject_auto_reply="your subject"
Field labels:
- Name:
label_name="your label" - Email:
label_email="your label" - Subject:
label_subject="your label" - Message:
label_message="your label" - Privacy consent:
label_privacy="your label" - Submit:
label_submit="your label"
Field placeholders:
- Name:
placeholder_name="your placeholder" - Email:
placeholder_email="your placeholder" - Subject:
placeholder_subject="your placeholder" - Message:
placeholder_message="your placeholder"
Field error labels:
- Name:
error_name="your label" - Email:
error_email="your label" - Subject:
error_subject="your label" - Sum:
error_sum="your label" - Message:
error_message="your label" - Message – more than 1 link is not allowed:
error_message_has_links="your label" - Message – links are not allowed:
error_message_has_links="your label" - Message – email addresses are not allowed:
error_message_has_email="your label" - Banned words:
error_banned_words="your label" - Privacy consent:
error_privacy="your label"
Messages:
- Displayed when sending succeeds:
thank_you_message="your message" - Displayed in the auto-reply email to sender:
auto_reply_message="your message"
Example: [contact email_to="your-email-address" subject="your subject" label_submit="your label"]
When using the block or the widget, don’t add the main shortcode tag or the brackets.
Example: email_to="your-email-address" subject="your subject" label_submit="your label"
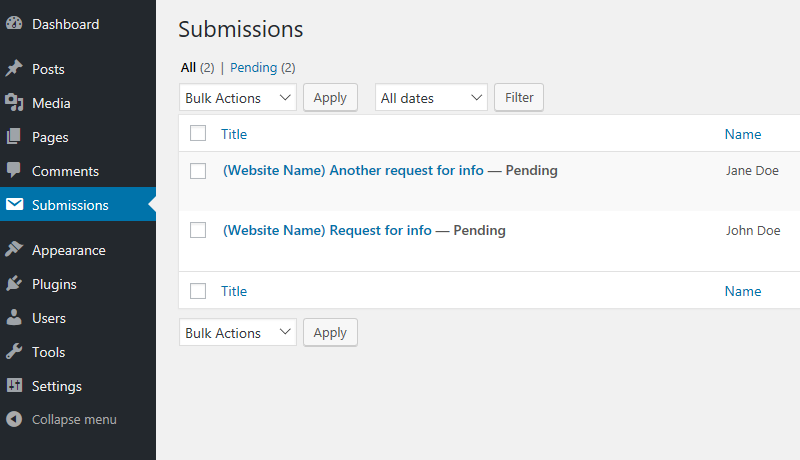
Display form submissions in dashboard
Via the settings page you can activate form submissions being displayed in your dashboard.
After activation go to menu item “Submissions”. Your form submissions will be listed here.
SMTP
SMTP (Simple Mail Transfer Protocol) is an internet standard for sending emails.
By default, WordPress uses the PHP mail() function for sending emails. But when using SMTP there’s less chance your form submissions are being marked as spam.
You must install an additional plugin for this, such as WP mail SMTP.
Cache
If you’re using a caching plugin and want to avoid conflicts with the contact form, I recommend excluding your contact page from caching. This can be done via the settings page of most caching plugins.
Have a question?
Please take a look at the FAQ section.
Translation
Translations are not included, but the plugin supports WordPress language packs.
More translations are very welcome!
The translation folder inside this plugin is redundant, but kept for reference.
Credits
Without help and support from the WordPress community I was not able to develop this plugin, so thank you!